Anda mungkin sudah sering melihat karakter seperti ©, ™ atau ® dihalaman sebuah website. Tapi taukah anda cara membuat karakter tersebut di HTML?
Sebenarnya karakter tersebut terbentuk dari kode-kode yang klo dibuka di browser akan diterjemahkan menjadi sebuah karakter/symbol yang memiliki suatu arti. Sebagai contoh kode “©” bila ditampilkan dibrowser akan menjadi simbol © yang memiliki arti copyright atau simbol ® yang berarti registered merupakan hasil dari kode html “®”.
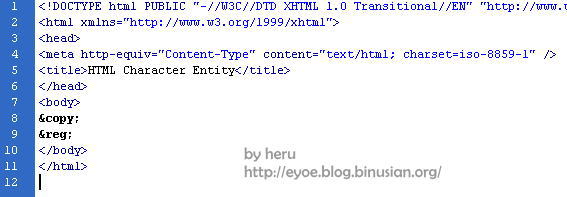
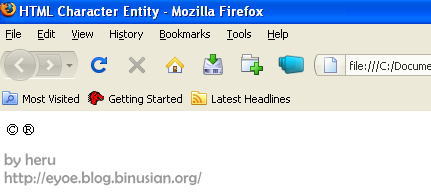
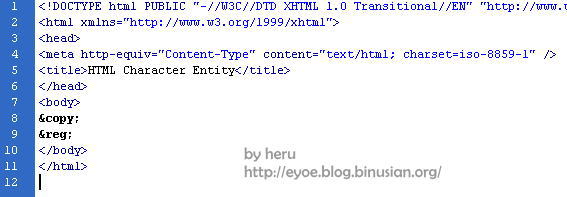
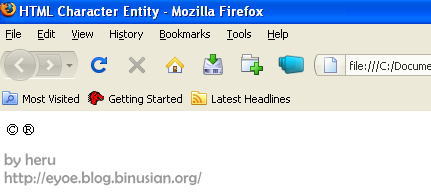
Contoh cara penulisan code dan hasilnya:

Contoh penulisan kode karakter di HTML

Kode HTML bila dilihat dari browser
Berikut daftar lengkap kode karakter HTML:
Read more…