Halo semua jumpa lagi bersama saya di tips & tricks CSS. Kali ini saya akan berbagi mengenai cara membuat gradasi warna pada halaman HTML dengan menggunakan CSS.
Sebelumnya saya mau menjelaskan sedikit mengenai apa itu CSS.
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML. Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C). (http://id.wikipedia.org/wiki/Cascading_Style_Sheets)
Ok langsung aja ke pokok bahasan kita.
Untuk membuat gradasi warna seperti diatas sebenarnya tidaklah sulit. Anda cukup menuliskan syntax berikut kedalam CSS anda:
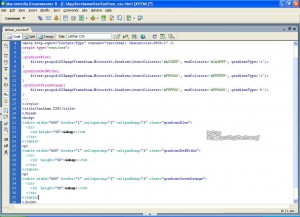
filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=’#A5CBFF’, endColorstr=’#1A4F9F’, gradientType=’1′);
Syntax diatas akan menghasilkan gradasi warna biru dengan arah gradasi vertikal.
Adapun arti atribut dari syntax tersebut yaitu:
– startColorstr : Warna awal
– endColorstr : Warna akhir
– gradientType : 0 = Vertikal, 1 = Horizontal
Adapun source lengkapnya dapat dilihat pada gambar dibawah ini.









[…] membuat efek shadow pada HTML kita dapat menggunakan CSS, yaitu dengan cara manambahkan syntax berikut ke CSS anda: […]
hmm .. kQ aku pake syntax ini gag berhasil yak …
apakah yang salahh ..
mohon bantuanyyaaa … binun nie .. >_<